iPadへのコレクションページの引き継ぎは簡単でいい感じ
連用バレットジャーナルの1冊目が、もうすぐ使い終わりそうです。と言っても、連用なのでまた来年のこの時期にも使うのですが。
で、次のノートに移る際、コレクションページの引き継ぎをどうしようか考えて、結果、今後はコレクションページはiPadを使っていこうかなぁという結論になりました。
で、もうすでに書いてあるページについては、必要とあらばiPadに移行していけばいいか、と軽く考えていました。で、実際今日やってみるととても簡単で、これなら紙でもiPadでもどっちでもいいから、とにかくページを作ってしまえばいいか、という気持ちになってきました。
iPhoneのスキャンアプリにて、見開きA4サイズのノートのページをスキャンし、それをiPadのノートアプリ、NoteShelfに読み込んだんです。
そうすることで、簡単にiPadにページを取り込むことができ、かつ取り込んだページに引き続き追記していけるという。
スキャンして取り込む手間はあるものの、手軽に紙のノートに書いていた続きをiPadで書いていけることに驚き。やはりiPadをメインのノートとして、コレクションページを引き継いでいく先として適しているなーと改めて思いました。
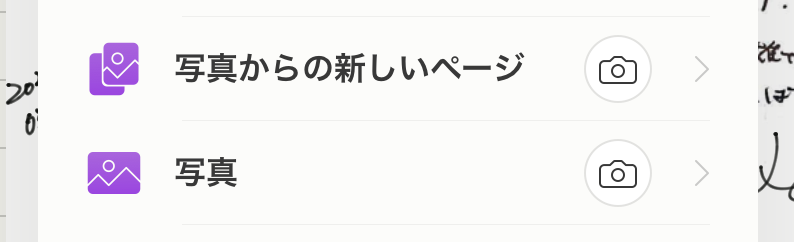
NoteShelfでは、「写真を新しいページにする」方法と「ページに写真を添付する」方法とがあります。
おすすめは「写真を新しいページにする」ほう。ページに写真を添付すると、画像が貼り付けられた状態なので、書いた文字だけを切り取りすることができず、写真も一緒に選択されてしまうため。文字だけを選択できないと、書いたものを移動させたりの後からの操作ができないので、iPadのメリットを十分に活かせないからです。
ということで、ますますiPad + Apple Pencilが手放せなくなっていくなーという感じです。
では、お読みいただきありがとうございました。
<div class="amazlet-powered-date" style="font-size:80%;margin-top:5px;line-height:120%">
posted with <a href="http://www.amazlet.com/" title="amazlet" target="_blank" rel="noopener noreferrer">amazlet</a> at 20.03.02
</div>
</div>
<div class="amazlet-detail">
Apple(アップル) (2019-10-02)<br />売り上げランキング: 146
</div>
<div class="amazlet-sub-info" style="float: left;">
<div class="amazlet-link" style="margin-top: 5px">
<a href="http://www.amazon.co.jp/exec/obidos/ASIN/B07PRX2Q11/choiyaki81-22/ref=nosim/" name="amazletlink" target="_blank" rel="noopener noreferrer">Amazon.co.jpで詳細を見る</a>
</div>
</div>