「ショートカット 」アプリを使って、ホーム画面からたすくまを操作する
5年以上、iPhoneアプリの「たすくま」にお世話になっています。
たすくまの日常では、1日のデイリータスクリストをつくり、それを順番に実行していくわけですが、必ず、いつ何時でも、今やっていることのログがとられ続けています。あるタスクが、常に「実行中」なわけです。
実行中のタスクは、終われば「完了」されます。
あるいは、また後で続きを行うのであれば、「中断」することになります。
で、また次のタスクを「実行」し。。。
これを繰り返していくことになります。
中断は、ぼくの中ではさらに2つの種類に分かれます。
- 時間切れで、今はもう続きができない中断→単なる「中断」
- 何かを頼まれたたかなんかで、突発的に別のことに対応する必要がある→「突発」的な中断
というわけで、実行中のタスクに対する次の動きとしては「完了」「中断」「突発」があり、タスクの数だけそれらの操作をすることになります。
1日のタスク数はだいたい60くらい。これだけ頻繁に行う操作ならば、たすくまを開いてからよりもホーム画面から直接操作できたほうがいいなーと思うのは自然な流れで。
ホーム画面からタップ一つで上記3つの操作が行えるようにしよう、となりました。
そこで登場「ショートカット 」です。
たすくまは、URLスキームによる起動に対応しているので、それぞれ
- 完了:taskuma://end?
- 中断:taskuma://end?suspend=yes
- 突発:taskuma://start?new=yes&suspend=yes
というURLをSafariで開くと、実行中のタスクを「完了」させたり「中断」させたりすることができます。
で、「Safariで特定のURLを開く」というショートカットを簡単に作成することができ、かつそれをホーム画面に置くことができます。
これらならボタンを押すことで、たすくまが起動し、実行中タスクが中断されたり完了された状態になるわけです。
これにより、たすくまをホーム画面から操作することができるようになります。
作り方はスクショを参考にしていただければ、と。
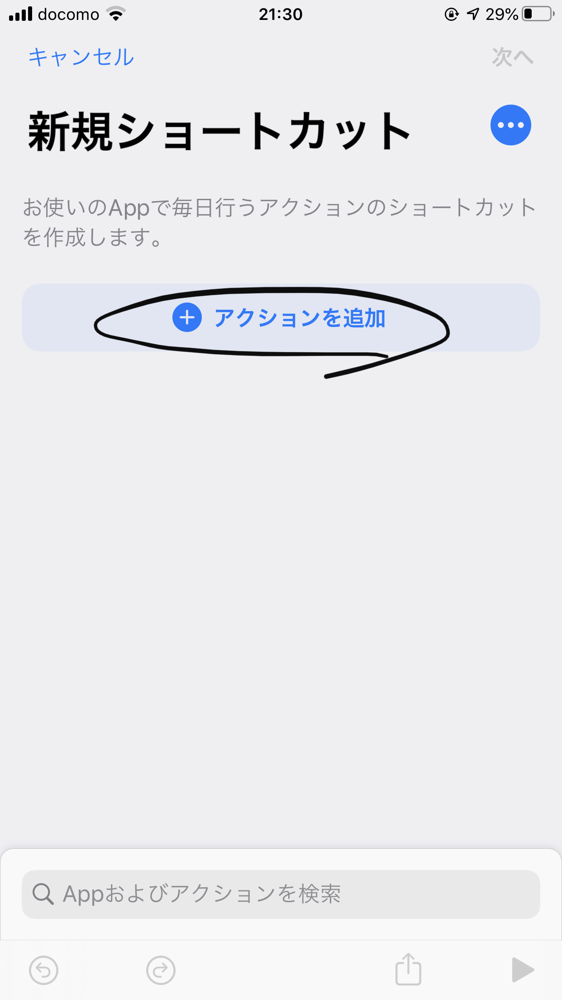
「ショートカットを作成」を選んで、
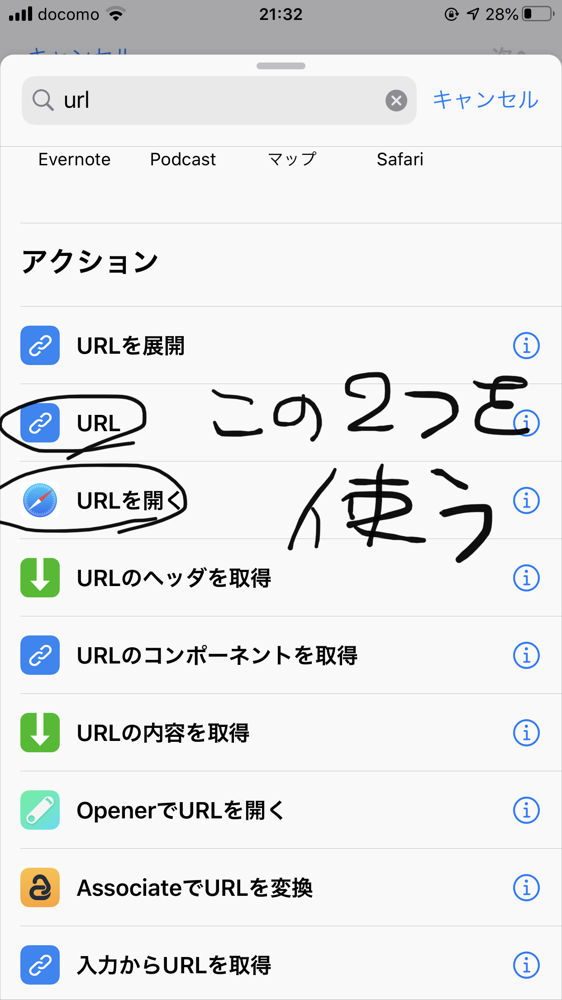
「アクションを追加」にて、”url”と検索。
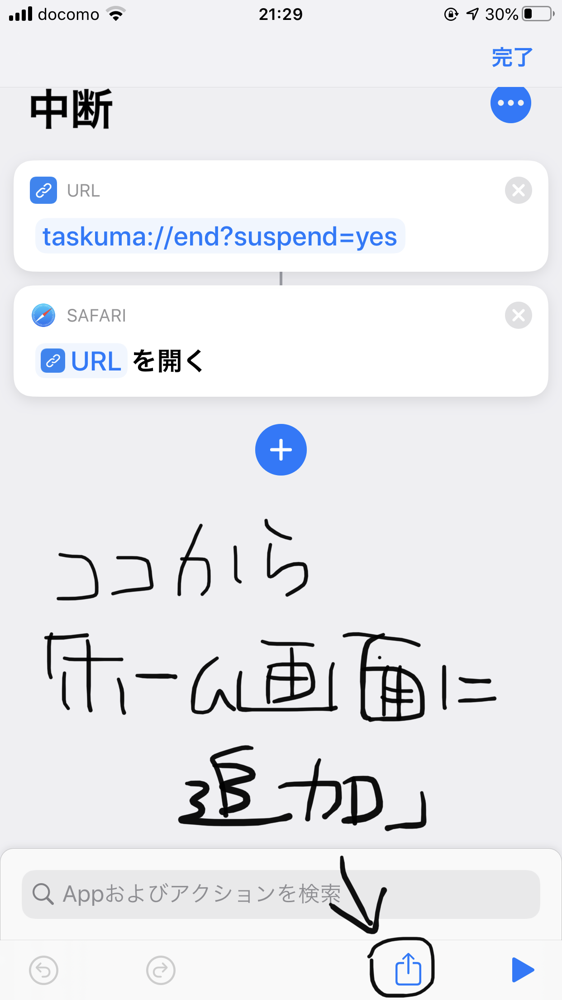
「URL」にたすくまのURLスキームを入力した後、「URLを開く」を追加。
ショートカットの名前やアイコンを設定して、右下の共有ボタンを押して、「ホーム画面に追加」すれば完成。
たすくまには、いろんなURLスキームが用意されているので、組み合わせることで自分の望みのショートカットが作れるかな、と思います。
快適なたすくまライフを。
では、お読みいただきありがとうございました。

<div id="appreach-developer" style="font-size: 80%; display: inline-block;">
開発元:<span id="appreach-developerurl">Apple</span>
</div>
<div id="appreach-price" style="font-size: 80%; display: inline-block;">
無料
</div>
<div class="appreach-powered" style="font-size: 80%; display: inline-block;">
posted with<a href="https://mama-hack.com/app-reach/" title="アプリーチ" target="_blank" rel="nofollow noopener noreferrer">アプリーチ</a>
</div>
<div class="appreach-links" style="float: left;">
<div id="appreach-itunes-link" style="display: inline-block;">
<a id="appreach-itunes" href="https://apps.apple.com/jp/app/%25E3%2582%25B7%25E3%2583%25A7%25E3%2583%25BC%25E3%2583%2588%25E3%2582%25AB%25E3%2583%2583%25E3%2583%2588/id915249334?uo=4" rel="nofollow"><img src="https://nabettu.github.io/appreach/img/itune_ja.svg" style="height: 40px; width: 135px;" /></a>
</div>
<div id="appreach-gplay-link" style="display: inline-block;">
</div>
</div>

<div id="appreach-developer" style="font-size: 80%; display: inline-block;">
開発元:<span id="appreach-developerurl">Sayaka Tomi</span>
</div>
<div id="appreach-price" style="font-size: 80%; display: inline-block;">
¥3,680
</div>
<div class="appreach-powered" style="font-size: 80%; display: inline-block;">
posted with<a href="https://mama-hack.com/app-reach/" title="アプリーチ" target="_blank" rel="nofollow noopener noreferrer">アプリーチ</a>
</div>
<div class="appreach-links" style="float: left;">
<div id="appreach-itunes-link" style="display: inline-block;">
<a id="appreach-itunes" href="https://apps.apple.com/jp/app/taskuma-taskchute-for-iphone/id896335635?uo=4" rel="nofollow"><img src="https://nabettu.github.io/appreach/img/itune_ja.svg" style="height: 40px; width: 135px;" /></a>
</div>
<div id="appreach-gplay-link" style="display: inline-block;">
</div>
</div>