iPad+Apple Pencilで、書きながらあれこれ考えるのが快適
何かについて考えるとき、どうしてもなにかしらの紙とペンが欲しくなります。
文字を書いたり、図を書いたり、線をひっぱたり、言葉を平面状に配置したり、リスト形式で書いてみたり、矢印で結び付けたり。
そういうのを自由に、考えの赴くままにおこなうことができるのが、紙とペン。これに勝るものはない。
そう思っていました。
iPad Pro 10.5インチとApple Pencilはずっと欲しくて、思い切って買うまでは、どうしてもApple Pencilの書き心地えの疑いが晴れず、優れてるとはいえ紙にペンと比べてしまってなんだか違うなぁってなるんやろうなぁと思っていました。
実際、書き心地を比べてしまえば、紙にペンには勝るわけはないのですが、書くことにストレスを感じるかというと、まったくそうではない。むしろ思い通り書けて、インクのつき具合が好みのアプリを使えば心地よささえ感じるほど。
加えて、紙とペンより優れた部分もあるわけで。
つまり、iPadとApple Pencilには大満足です。
今では、何か考えるときに必要だった紙とペンだったのがiPadとApple Pencilに。
「板書計画やマインドマップとiPad+Apple Pencilの相性は抜群」でも書きましたがまず、
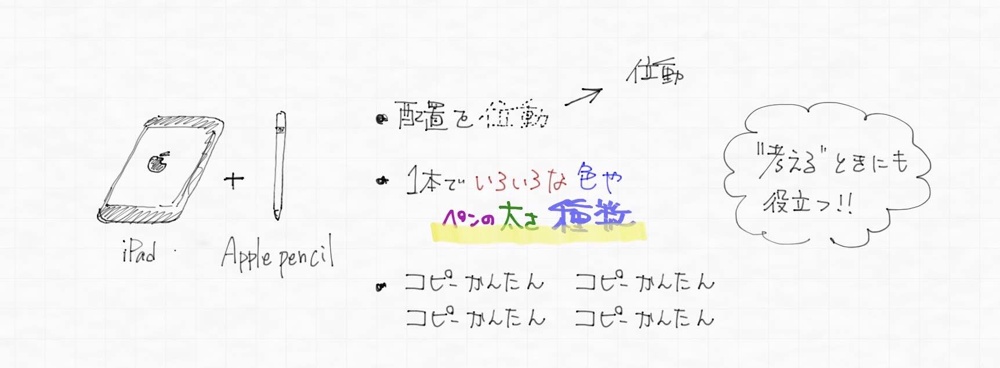
- 配置の移動
ができるのがいい。紙なら、書いて消してまた書く必要があるのが、サクッと一発でできる。
特に、紙面に言葉や図を自由に配置しながら考えるときに役立つので、マインドマップとの相性もいい、ということでした。
- 1本のペンで色々な色・ペンを使い分けられる
のもやっぱり魅力的です。
書いた後から色を変えることができるのも重要なポイント。
配置といい色といい、「書いても後から変更できる」のが、書きながら考えることととてもマッチしていて、紙とペンで考える以上のものを感じます。
- 書いたもののコピーが簡単
なのも、紙とペンにはない魅力。
図を簡単に複製したり、次のページに引き継いだり。
以上3点が、考えるときに便利だなー、紙より優れてるなーと思うところ。
これらの機能を使いながら、書きながらあれこれ考えることが増えています。
もちろん、紙にペンで書くことやノートも好きですし、紙やノートにしかない良さももちろんあるわけで。
なので、もちろん考えるときに紙とペンを使うことはまだまだありますし、だから手帳は紙のノートを使うことに決めましたし。
いずれ、それらについても書けたらいいな、と思います。
では、お読みいただきありがとうございました。

<div id="appreach-developer" style="font-size: 80%; display: inline-block;">
開発元:<span id="appreach-developerurl">Always Sunny Ltd.</span>
</div>
<div id="appreach-price" style="font-size: 80%; display: inline-block;">
¥1,840
</div>
<div class="appreach-powered" style="font-size: 80%; display: inline-block;">
posted with<a href="https://mama-hack.com/app-reach/" title="アプリーチ" target="_blank" rel="nofollow noopener noreferrer">アプリーチ</a>
</div>
<div class="appreach-links" style="float: left;">
<div id="appreach-itunes-link" style="display: inline-block;">
<a id="appreach-itunes" href="https://apps.apple.com/jp/app/note-always/id1108733742?uo=4" rel="nofollow"><img src="https://nabettu.github.io/appreach/img/itune_ja.svg" style="height: 40px; width: 135px;" /></a>
</div>
<div id="appreach-gplay-link" style="display: inline-block;">
</div>
</div>

<div id="appreach-developer" style="font-size: 80%; display: inline-block;">
開発元:<span id="appreach-developerurl">Fluid Touch Pte. Ltd.</span>
</div>
<div id="appreach-price" style="font-size: 80%; display: inline-block;">
¥1,220
</div>
<div class="appreach-powered" style="font-size: 80%; display: inline-block;">
posted with<a href="https://mama-hack.com/app-reach/" title="アプリーチ" target="_blank" rel="nofollow noopener noreferrer">アプリーチ</a>
</div>
<div class="appreach-links" style="float: left;">
<div id="appreach-itunes-link" style="display: inline-block;">
<a id="appreach-itunes" href="https://apps.apple.com/jp/app/noteshelf/id1271086060?uo=4" rel="nofollow"><img src="https://nabettu.github.io/appreach/img/itune_ja.svg" style="height: 40px; width: 135px;" /></a>
</div>
<div id="appreach-gplay-link" style="display: inline-block;">
</div>
</div>