モバイルで使うときには、専用サイトを〜checkvistの使い方6〜
checkvistには、モバイルアプリはないものの、モバイル専用のサイトが用意されています。
ブックマークをホーム画面に追加すれば、ほぼアプリのような操作感で使うことができるようになっており、モバイルに適応した操作でcheckvistを使うことができます。できることは多少限定的になりますが、参照したりちょっと修正したりすることが可能な程にはモバイルに適応してくれている、という感じです。
モバイルサイトでできること
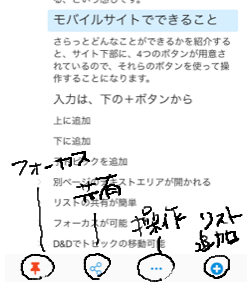
さらっとどんなことができるかを紹介すると、画像のように、サイト下部に4つのボタンが用意されているので、それらのボタンを使って操作することになります。
+ボタン:入力
一番右にある「+」ボタンを押すが、入力画面への切り替えボタンとなります。押すと、
- Add above:上に追加
- Add below:下に追加
- Create a subtask:子トピックを追加
を選択するポップアップが出てくるので、いずれかを選んで、入力画面にいき、文章を書いて「Done」を押して追記する、という仕様になっています。
ちなみに入力画面では、空行を挟むことで別トピック扱いになり、行頭にスペースを入れればインデントされた状態で追記されます。
…ボタン:選択業に対して4つの操作
右から2番目の「…」ボタンは、選択されている行に対して、「チェックを入れる」「重要度を設定する」「ノートを追加する」「Deleteする」のいずれかの操作を選美、実行できるようになっています。
共有ボタン
右から3つ目は、共有ボタン。押すと、 iOSの共有機能が呼び出されて、選択している行とその下位項目をコピーしたり別のアプリに受け渡すことができるようになります。
むちゃくちゃ簡単にリストの内容を別のアプリに受け渡すことができるので、とても助かる機能です。
フォーカスボタン
一番左の押しピンのようなマークは、選択行にフォーカスするボタンとなっています。
選択行がタイトルのように大きく表示され、それ以下の項目がずらっと表示されるフォーカスの機能です。
モバイル端末では表示領域が狭いぶん、階層が深いアウトラインはすごく見にくくなってしまいます。フォーカスの機能があれば、表示させる部分をコントロールできるので、見やすさがかなり変わってくるので、モバイルでは必須の機能かな、と思います。
その他の操作
そのほかの操作としては、ドラッグ&ドロップで項目の移動が可能となっています。行を長押しすることで移動できるようになり、移動によってインデントもできるようになっています。
また、すでに書いてあるリストを修正したい場合は、その行をダブルタップすることで編集モードに入ることができます。
リストの折りたたみ・展開については、行の左に表示されている「>」をタップすることで展開、もう一度タップすると折りたたんでくれます。
とまぁこのように、アウトライナーを操作することがモバイル環境でもできるようになっており、そこまでの使いやすさではないものの、一応色々とアウトライナーをいじることができるかな、という印象です。