ログを取るために、キーボードの配列についてすごく考えたよという話
「ロギング仕事術」を読みました。で、本に感化されて改めてログをとっていこうと思ったわけなのですが、ちょっと変な道に迷い込んでしまったみたいで。
というわけで今回は、キーボードのレイアウト作りの話になります。
ログを取る際には、何で何に記録していくのか?という事をまずは考えるのでは、と思います。すぐに取り掛かれるのは、家のどこかに眠っているまだ使っていないノートを引っ張り出してきてそこに書きつけていく、という方法でしょうか。
で、これまでも多少なりとも日々色々と書いていました。自作したリンク付きPDFをiPadのノートアプリで読み込み、手書きで書くかたちで。それを続ければよかったのですが、手書きよりもテキストでログを取っていきたいな、となりまして。まあそれが迷宮への入口だったわけですが。
で、テキストでログを取っていくために、iPadを活用しようとなりました。手書きのためのPDFはiPadに入れていたのですが、同じiPadを使いつつ、テキストに切り替えようとなったっわけです。
サクッと気軽に手間なくテキストを書こうと思うと、必然的にiPadのソフトウェアキーボード使うことになります。がしかし、使い始めてすぐに、元々iPadに用意されているキーボードでは、パタパタと快適にテキストを打っていくことは難しいなということがわかりました。訓練すれば何とかなるかとは思いますが、そこまでの根気はありません。
となると、iPadのソフトウェアキーボードを使うのではなく、物理キーボードを接続して使えばいいという話になりますが、それではサクッと気軽にパタパタ書きたいという要望を満たすことはできません。
さて困った。
と、ここで思い出すのが、「Jazzと読書の日々」さんです。「azookey」 というアプリを使って、独自のキー配列を考え、iPadでブラインドタッチを実現されていました。
![]() azooKey - 自由自在なキーボードアプリ
azooKey - 自由自在なキーボードアプリ
カテゴリ: ユーティリティ, 仕事効率化
「azookey」にはライブ変換の機能が搭載されており、ソフトウェアキーボードを使っているときにもライブ変換されていきます。ライブ変換の恩恵を十二分に受けるためにはブラインドタッチを身につける必要があり、iPadのキー配列を考え直すことでそれを可能にしていらっしゃる。で、これをやりたくなったわけですね。自分も、iPadでブラインドタッチができるような、パタパタと打ち込みやすいキー配列を実装したい、と。
まずやってみたことは、「Jassと読書の日々」さんにて紹介されている配列を試すこと。
でも使っているうちに、自分なりにどういったキーボードが欲しいのかが見えてきて、その条件を満たすキーボードを作成し始めました。
自分が求める要件は、
- フリック操作は限りなく少なくしたい
- キーがなるべく大きく表示されるようにしたい
というもの。
画面上で指をスライドさせるフリック入力は、トトトトっと指で画面を叩きながら入力していく動きと異なるのでやりづらいな、と感じたのが一点。また、キーが小さすぎると、打ち間違いが生じやすくなる、というのがもう一点。(ただ二点目の件に関しては、一概にはそうは言えない、ということが後々わかってきたのですが)
とりあえずは上記の二点を満たすようなキー配列を考え、試し、また考えては試していきました。もはやここまで来たら、当初の目的である「ログを快適に取っていこう」はすっかり頭の隅に追いやられ、キーボード作りに必死です。暇があればキーボードのことを考え、思いついたキー配列を試し、あーでもないこーでもないと悩む。
そうしてようやく満足のいく、快適にパタパタと文章を打ち込んでいける形というのを作ることができました。
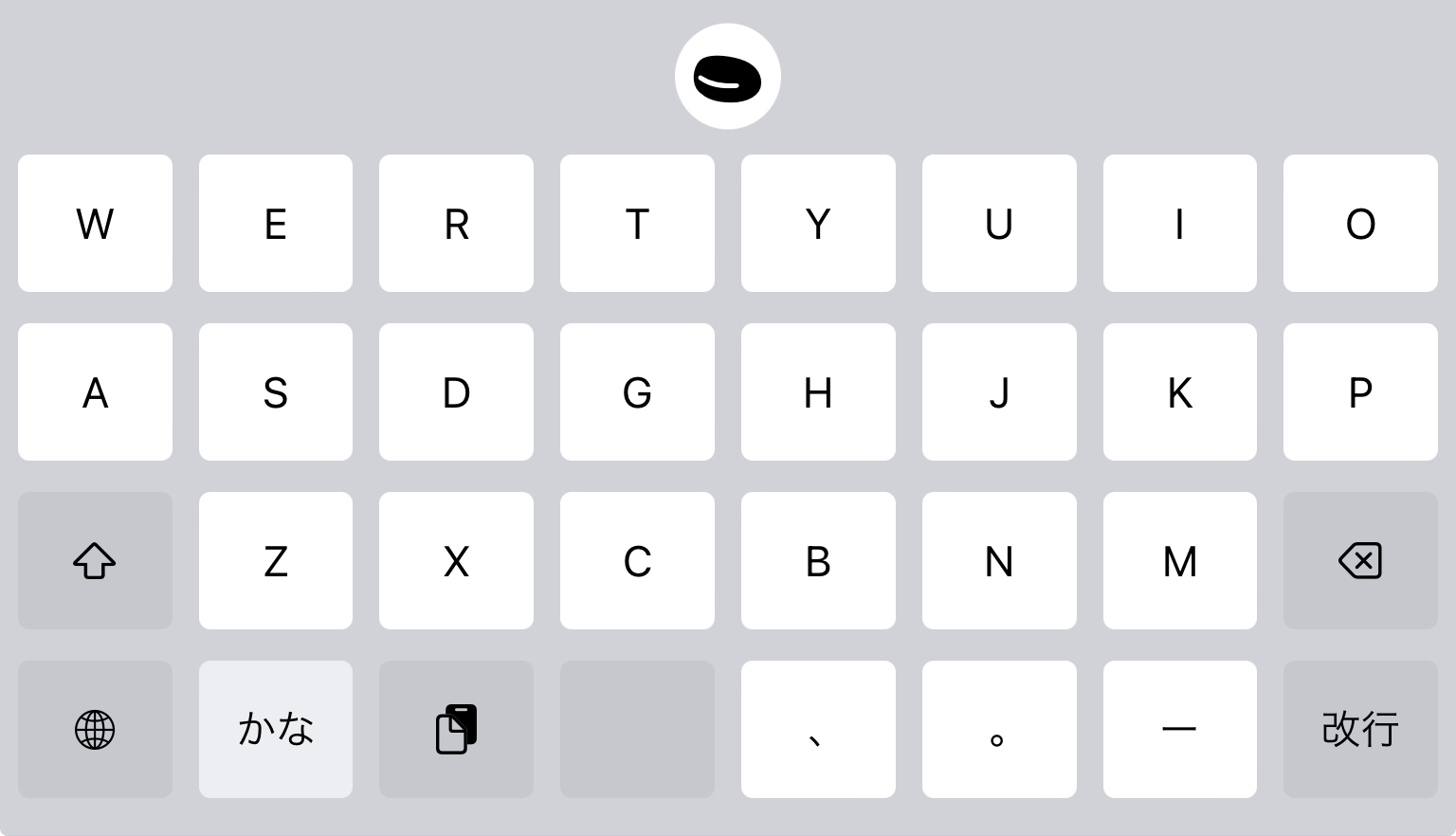
ポイントは、
- フリック無しで濁点・半濁点を含めたひらがな全てを入力することができる
というもの。それでいて一つ一つのキーを可能な限り大きくするために、「q」と「l」と「f」と「v」はなくしました。これは「Jassと読書の日々」さんで紹介されていたwax配列を見習ってのこと。
文字の入力に関してはフリックは使いませんが、カーソルの操作や言語の切り替えに関してはフリック操作を混ぜています。
また、「q」と「l」と「f」と「v」に関してもひらがなの文字入力には直接は使いませんが、フリックで入力できるようにはしてあります。位置は通常のキーボードの配列に準じたものに。例えば「l」はkの右隣りにあるので、kを右にフリックするとlが入力されるようにしてあります。

作成した当初はiPad miniを横おきして、キーボードを大きく表示して使おうと考えていました。でも、一度縦置きで使ってみると、横置きの大きいキーボードよりも縦置きの小さいキーボードのほうがタイピングしやすく、打ち間違いも少ない事に気づきました。無理に手を動かす必要がなく、常に手を机に置いたまま、少ない動きでタイピングできることがその理由だと思われます。そのことに気づいてからは、コンパクトな表示でちょうどいい具合の大きさでキーボードを表示することができ、なおかつキーボード以外の表示領域も大きい縦置きの状態で使うことがメインになりました。
で、早くこのキーボードなれるためにもいっぱいテキストを打ち込もうとしている中で、このエントリが仕上がったというわけです。
えーっと、当初の目的はログをまたしっかり取っていくこと、でした。そう考えた理由は、「ロギング仕事術」を読んだから、です。
ということで、ロギング仕事術を読み、キーボードの環境を整えたことでどうなったかを、また次回に書きたいと思います。
では、お読みいただきありがとうございました。