カレンダーに登録したタスクは「カレンダー+」で日付設定&ログの見返し
タスクはすべて「たすくま」に登録して、実行しています。
たすくまはGoogleカレンダーの取り込み機能があるので、発生したタスクは一度Googleカレンダーに終日の予定として登録し、たすくまに取り込んでいます。
見返すことを忘れないために、登録されたタスクが自動的に目に入るようにするため、発生したタスクは、明日の日付を設定してカレンダーに登録します。
これで、明日になればタスクが自動的にたすくまに取り込まれて、見落とすことがなくなります。
タスクはすべてGoogleカレンダーに放り込んでいる、ということです。となると、放り込んだタスクが扱いやすいアプリが欲しくなります。日付を変えたり、どんなタスクなのかが把握しやすいものが。
「Calendars 5」というアプリに、その役目を担ってもらっていました。
このアプリは、カレンダーに登録されている予定をドラッグ&ドロップで移動することができるからです。移動が簡単なので、日付の変更が容易なため、使っていました。ただ、週表示の形式があまり好きじゃないのと、文字サイズが変更できないのにすこし不満を感じていました。
最近は、Todoistを使っていました。
Googleカレンダーとの同期に優れていて、双方向に同期してくれます。ということは、Todoistで日付を変更すれば、Googleカレンダーにも反映されて、たすくまに取り込まれる日付を制御できるということ。
タスクを管理するためのアプリなので、プロジェクトを設定してタスクをひとまとめにする、なんてこともできます。
しかし、見つけてしまいました。ほぼ、ぼくの要望を満たしてくれるカレンダーアプリを。
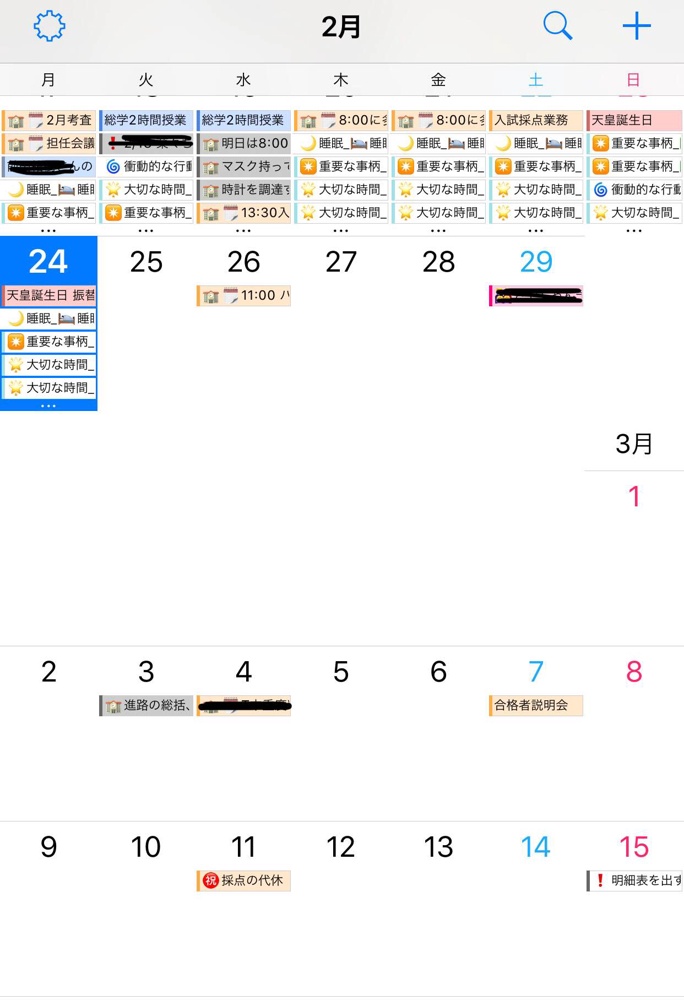
「カレンダー+」です。
- ドラッグ&ドロップで移動。なよで、予定の日付の変更が簡単。
- リスト表示ではメモまで一覧できる。
この2点が特に気に入ったところ。
文字の表示サイズも変更でき、月表示はシンプルで、週表示も好きな感じ。
タスクをカレンダーの終日予定として登録してから、日付移動させたりメモの確認に良さげなアプリです。
たすくまでは、ログを確認できるものの、メモまで一覧では表示されません。でも「カレンダー+」なら、予定に書かれたメモまで表示できる。
たすくまの実行ログもGoogleカレンダーと同期させているので、この「カレンダー+」でそれを表示させてやれば、メモしたことも含めてログを見返すことができます。
自分の用途にバッチリ合ったアプリ。しばらく使い続けてみたいと思います。
では、お読みいただきありがとうございました。

<div id="appreach-developer" style="font-size: 80%; display: inline-block;">
開発元:<span id="appreach-developerurl">Sayaka Tomi</span>
</div>
<div id="appreach-price" style="font-size: 80%; display: inline-block;">
¥3,680
</div>
<div class="appreach-powered" style="font-size: 80%; display: inline-block;">
posted with<a href="https://mama-hack.com/app-reach/" title="アプリーチ" target="_blank" rel="nofollow noopener noreferrer">アプリーチ</a>
</div>
<div class="appreach-links" style="float: left;">
<div id="appreach-itunes-link" style="display: inline-block;">
<a id="appreach-itunes" href="https://apps.apple.com/jp/app/taskuma-taskchute-for-iphone/id896335635?uo=4" rel="nofollow"><img src="https://nabettu.github.io/appreach/img/itune_ja.svg" style="height: 40px; width: 135px;" /></a>
</div>
<div id="appreach-gplay-link" style="display: inline-block;">
</div>
</div>

<div id="appreach-developer" style="font-size: 80%; display: inline-block;">
開発元:<span id="appreach-developerurl">SHIBUYA Masanori</span>
</div>
<div id="appreach-price" style="font-size: 80%; display: inline-block;">
無料
</div>
<div class="appreach-powered" style="font-size: 80%; display: inline-block;">
posted with<a href="https://mama-hack.com/app-reach/" title="アプリーチ" target="_blank" rel="nofollow noopener noreferrer">アプリーチ</a>
</div>
<div class="appreach-links" style="float: left;">
<div id="appreach-itunes-link" style="display: inline-block;">
<a id="appreach-itunes" href="https://apps.apple.com/jp/app/%25E3%2582%25AB%25E3%2583%25AC%25E3%2583%25B3%25E3%2583%2580%25E3%2583%25BC-%25E3%2582%25B7%25E3%2583%25B3%25E3%2583%2597%25E3%2583%25AB%25E3%2581%25A7%25E4%25BD%25BF%25E3%2581%2584%25E3%2582%2584%25E3%2581%2599%25E3%2581%2584%25E3%2582%25B9%25E3%2582%25B1%25E3%2582%25B8%25E3%2583%25A5%25E3%2583%25BC%25E3%2583%25AB%25E5%25B8%25B3/id919892359?uo=4" rel="nofollow"><img src="https://nabettu.github.io/appreach/img/itune_ja.svg" style="height: 40px; width: 135px;" /></a>
</div>
<div id="appreach-gplay-link" style="display: inline-block;">
</div>
</div>

<div id="appreach-developer" style="font-size: 80%; display: inline-block;">
開発元:<span id="appreach-developerurl">SHIBUYA Masanori</span>
</div>
<div id="appreach-price" style="font-size: 80%; display: inline-block;">
¥370
</div>
<div class="appreach-powered" style="font-size: 80%; display: inline-block;">
posted with<a href="https://mama-hack.com/app-reach/" title="アプリーチ" target="_blank" rel="nofollow noopener noreferrer">アプリーチ</a>
</div>
<div class="appreach-links" style="float: left;">
<div id="appreach-itunes-link" style="display: inline-block;">
<a id="appreach-itunes" href="https://apps.apple.com/jp/app/%25E3%2582%25AB%25E3%2583%25AC%25E3%2583%25B3%25E3%2583%2580%25E3%2583%25BC-pro/id715765163?uo=4" rel="nofollow"><img src="https://nabettu.github.io/appreach/img/itune_ja.svg" style="height: 40px; width: 135px;" /></a>
</div>
<div id="appreach-gplay-link" style="display: inline-block;">
</div>
</div>